-
3. prototype을 사용하는 이유프로그래밍 언어/JAVASCRIPT 2021. 4. 20. 12:32
자세한 작성 전 간딘히 요약을 하자면...
__proto__는 instance들의 link적 개념이고
prototype은 constructor function을 직접적으로 설정하는 장치이다.
그렇다면 먼저 우리가 prototype을 사용해야 하는 이유는 무엇일까?


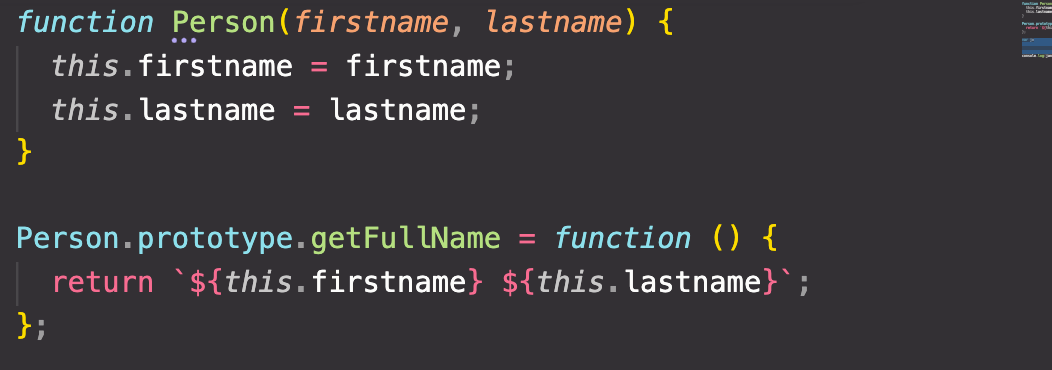
코드를 풀이하면 Person 함수를 만든 후 해당 constructor function에 getFullName 함수를 설정하였다.
하지만 굳이 prototype을 사용하지 않아도 아래의 코드와 같이 처음부터 존재하도록 만들면 편하지 않을까?
답은 NO다. JAVASCRIPT에서 모든 객체는 메모리를 차지한다. 위의 경우처럼 1개만 있다면 모를까 실전에서는 100개 1000개를 써야하는 경우도 있다. 만일 contructor function에 100개 1000개의 데이터를 전부 집어 넣는 경우 이에 응답하는 instance들은 계속해서 동일한 데이터를 복사하게 된다. 즉 prototype은 데이터를 효율을 위해 참조적 형태를 유지하고자 만들어진 것이다.

그렇다면 __proto__는? __proto__는 해당 객체들의 상속 좌표를 설정한다. 위 코드와 같이 lee에게 kim의 데이터를 상속시키고 lee에게 상속받은 데이터를 찾는 경우 자바스크립트 엔진은 lee의 데이터를 먼저 찾은 후 없다는 것을 확인한 뒤 상속된 데이터를 찾아 산출값을 표현한다. 이것이 그 유명한 prototype chain인 것이다.

해당 __proto__는 언어적 의미도 잘못되어 있고 상속 좌표 설정이라는 단순한 작업이므로 Object.create()가 나타난 이후는 현장에서 많이 사용되지 않는 추세이다. Object.create()를 사용하는 경우 좌표설정과 상속데이터를 한번에 가져온다. 또한 코드 풀이도 한결 편해진다.
개인적으로 이해한 내용을 바탕으로 만든 노트 입니다. 잘못된 정보가 표기되어 있을 수 있습니다.
올바른 정보를 공유해주시면 저의 공부에 도움이 됩니다.'프로그래밍 언어 > JAVASCRIPT' 카테고리의 다른 글
1. arrow function이 가지는 차이점 3가지 (0) 2021.07.19 6. Challenges Review 1-5 (0) 2021.05.21 5. 날씨 확인 웹 구현 (0) 2021.05.03 4. library 구현 (Understanding JQUERY) (0) 2021.04.23 2. let 과 var (0) 2021.04.15